How to enable push notifications for your website.
Push notifications is a new technology that is a major game changer on the web. Hitherto, it was exclusive to mobile apps. Examples of push notifications include new email alerts, new whatsapp/bbm chat alerts, new news articles etc. Recently, push notifications have found their way to the web. Now, you do not need to have a mobile app for your visitors to receive push notifications from your store. This is a very powerful marketing tool. You can keep your users up to date with new products, discounts , sales etc.

Here are some benefits of implementing push notifications:
 Talk to your Users Right on the Browser. Real-time
Talk to your Users Right on the Browser. Real-time
With push notifications, you dont have to wait for your users to open their inbox to get a communication. It will be delivered right on their browser. Real-time.
 Reach your Users Anywhere on the Web
Reach your Users Anywhere on the Web
Push Notifications are delivered right on the browser. So you can engage your subscribers with your communication even when they are not present on your website.
 Build a Mobile Audience. Without a Mobile App
Build a Mobile Audience. Without a Mobile App
Push Notifications work on all devices. For all websites. So you can build a mobile audience on your mobile website itself. Without investing resources in building a mobile app.
 Get Higher Click-rates than Emails. And more Pageviews
Get Higher Click-rates than Emails. And more Pageviews
Since push notifications are short & direct, you can expect to get really high click-rates. On an average, the click-rate hovers between 20% and 25% (10X of email click-rate).
 Send Personalized Pushes. Make more Revenue
Send Personalized Pushes. Make more Revenue
Push Notifications are clickable. So you can send people directly to any URL on your website (or outside your domain) based on their interests / actions on your website.
When paired with the StoreMantis mobile website, push notifications can give your users a superior mobile experience, very similar to conventional mobile apps.
In this tutorial, we are going to show you how to enable push notifications using a service called PushCrew (www.pushcrew.com)
- Visit www.pushcrew.com and click on the signup button

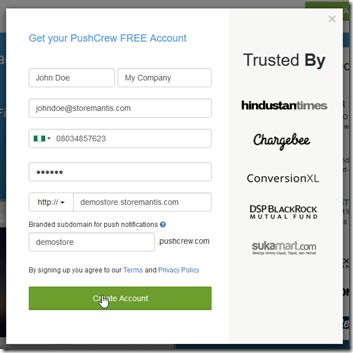
- Fill the signup form and click the Create Account button

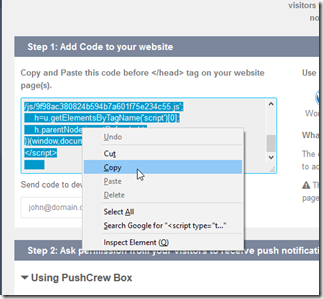
- On the next page, copy the code in the Add Code to your website section

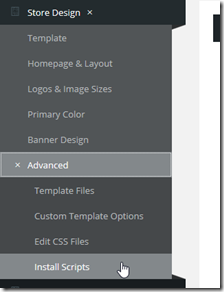
- Next, login to your StoreMantis account and go to Store Design-Advanced-Install Scripts

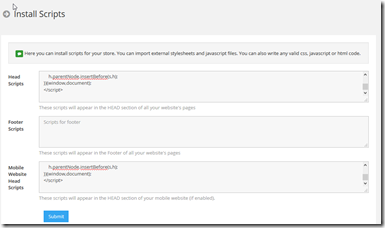
- Paste the code you coped in step 3 above in the Head Scripts and Mobile Website Head Scripts sections

Note: if you have already installed some code in any of these boxes, you need to make sure that you paste this new code at the very bottom of the box.
- Click Submit to save your changes. You have now successfully
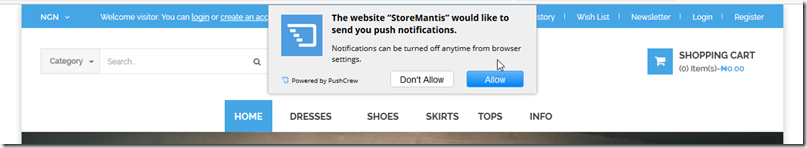
installed the pushcrew code to your site. Now when people visit your
site for the first time, they will see the following prompt:

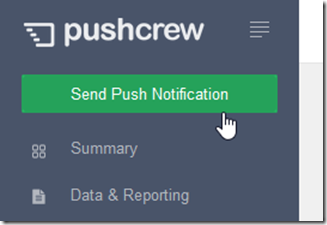
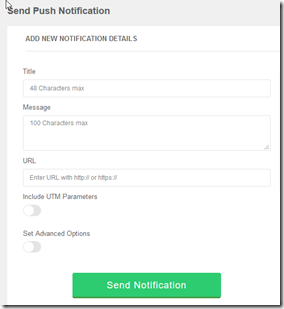
- To send your first push notification, go back to your pushcrew dashboard and click on the Send Push Notification button.

- Compose your message, add a url and click the Send Notification button

Thats it! You now how a powerful new way of connecting with your customers.
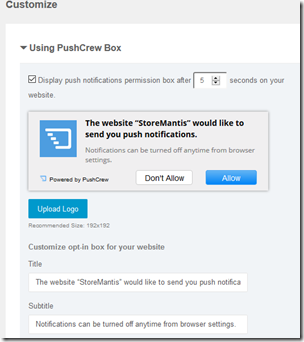
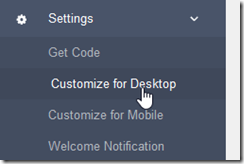
You should also consider customizing your push notification box. To do so, in your PushCrew account, go to Settings-Customize for Desktop and Customize for Mobile.
a href="http://blog.storemantis.com/wp-content/uploads/2016/07/image-16.png">
You will then be able to set various options for the notification box such as the Logo, Title, Subtitle etc.